
Im currently working on a lil game. I had a lot of ideas for VR games, UIX, Interaction after playing some VR games, trying different headsets, and seeing lots of amazing implementations in Resonite, so I decided to start tinkering on it. Most games use simple 2D UIs, basically Desktop game UIs ported to VR. I want to make a game that uses VR to its full potential. like actually using your hands instead of a laser pointer.
The first thing I implemented was a really cool feature I knew would work because I've experienced it in Half Life Alyx. It was the Gravity Gloves. I am not sure if this will be a base feature or an Item in the game, but Im sure it will be a lot of fun to use.
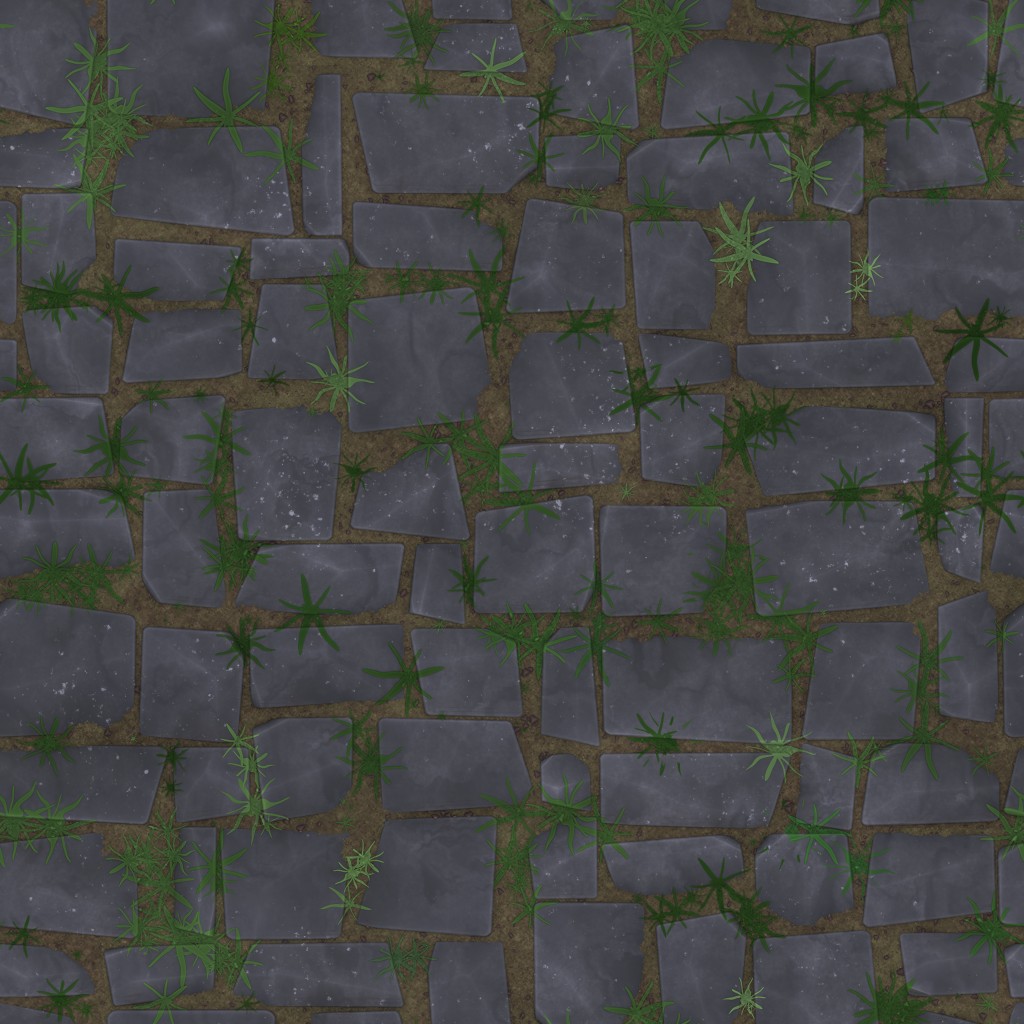
I love it when games use low poly + pixelated textures, and I recently saw what looked like per-texel lighting in Valheim, so I really wanted to try and recreate it, because I've never actually found a "low budget" style. I didn't have much experience with writing shaders so I thought this would be a cool way to learn lots of things aswell. In the end I managed to do everything like lighting, shadows, and even outlines(tho thats an SRP Feature not the shader). I also made the lighting incremental for style. So from trying to achieve this random thing I ended up having a really cool shader I'll be able to actually use now.
Huge shoutout to GreatestBear for the post about texel snapping. All the things they shared along their development really helped me understand how to do use it. And here's Robin Seibold's video showcasing Outlines with SRP. Honestly the video is really chill to watch, and they have the end result up on github.
I do have to say, hand writing a shader and being able to support Unity's features is pretty hard, especially since its pretty hard to find the right answers on the internet that are not super outdated. 90% of the time I found info about something it was deprecated. And for my shader to actually write to the depth buffer I had to use a DepthNormalsOnly, which was a pain to figure out. figuring out how to do lighting with the CG->HLSL changes was also annoying, especially since all the info I found were on the old CG syntax, and all the includes they used were all CGINCLUDES.