Resources
Image Processing
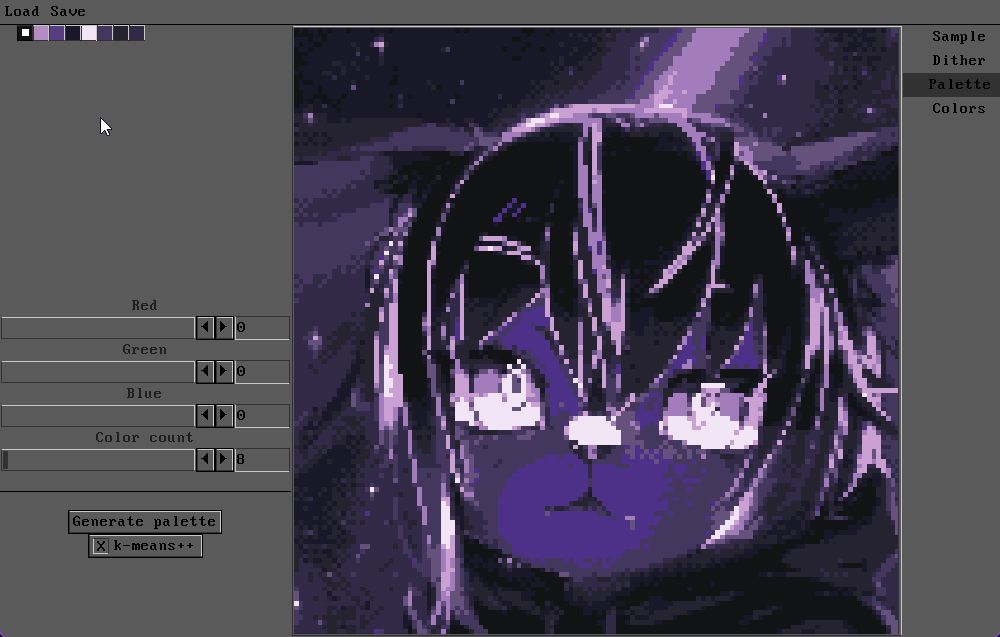
 SLK_img2pixel
SLK_img2pixel
Helps you turn your textures into pixelated ones.
The result images usually dont really look like a just pixelated version of the original, instead they look like pixelart.
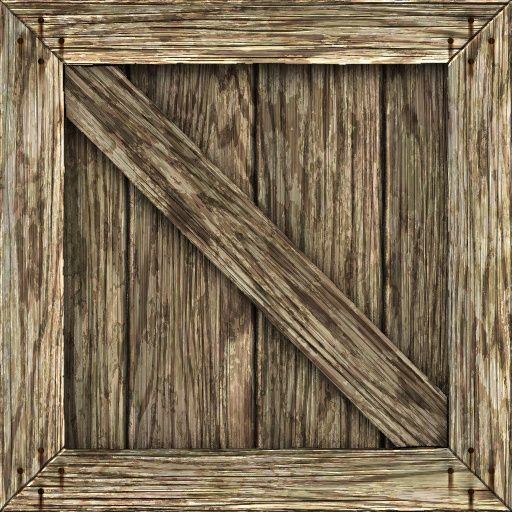
Examples:

Cool tip:
- Load an image you like the palette of

- Generate a palette (Restricting the Color count is a good idea too)

- Load another image you want to pixelate (do not regenerate the palette)

- Now you can use the other images palette for pixealting!

 Pixel Composer
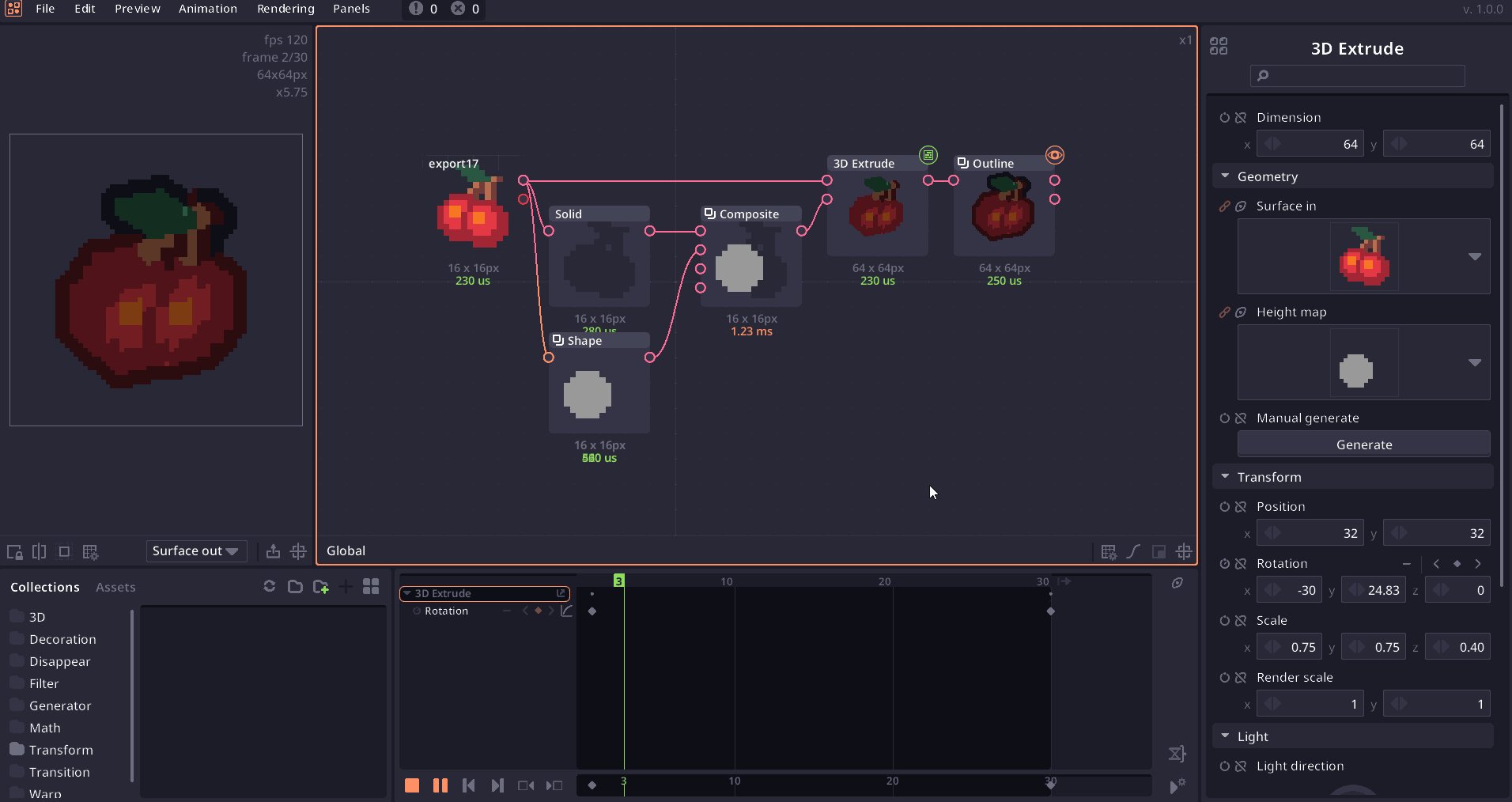
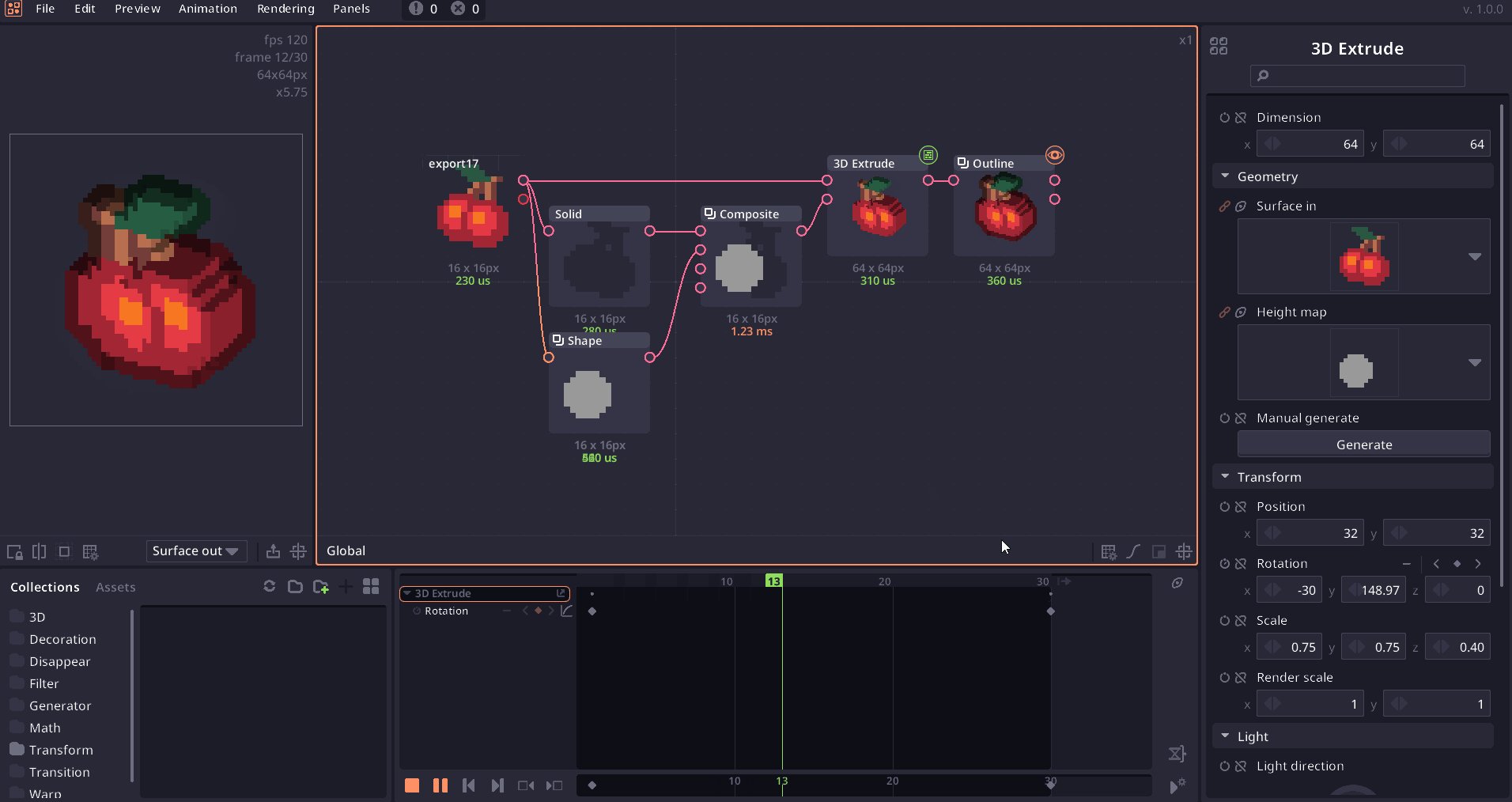
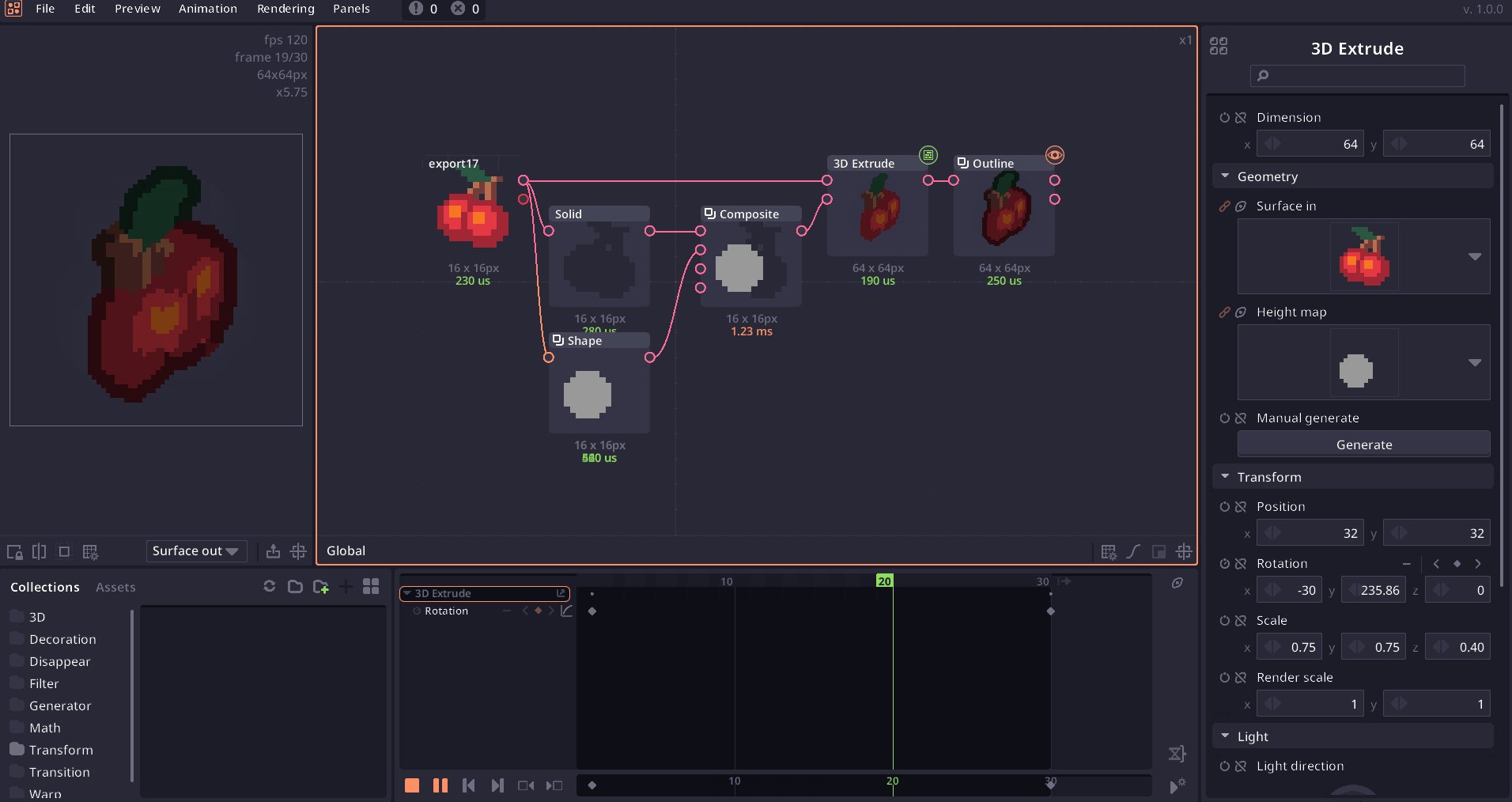
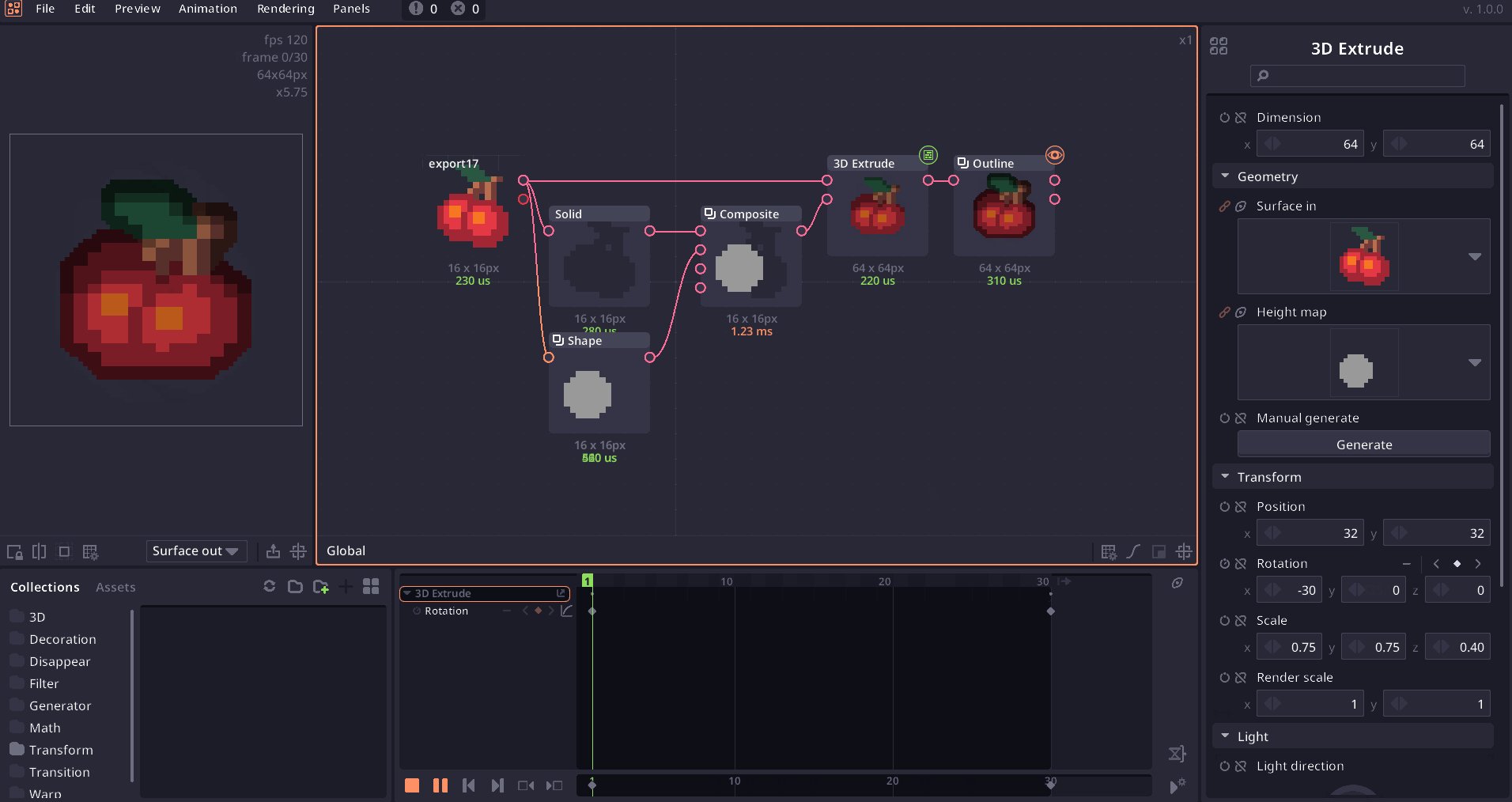
Pixel Composer
A node-based tool that helps you create pixel art/animations. It has an insane amount of features, and the ui feels great.
You can use it to process(even batch process) iamges, create 2d or 3d animations from already existing assets.
It has a CLI tool aswell so you can use it in your pipeline.
 Here's how I made the glitchy version of the particles you can see on the Modeling page.
Here's how I made the glitchy version of the particles you can see on the Modeling page.
In the end I only ended up using the red one, since I can just hue-rotate it to my liking


Notes
 Obsidian
Obsidian
A really cool note taking app that uses markdown. It has a lot of features like linking notes, tags, and has lots of plugins, and my favorite feature is being able to easily
customize it. My current theme is up on GitHub. I also love that there's an Excalidraw plugin, and you can embed the drawings in your notes. There's also plugins for Kanban boards, which I use for my projects.